HTML (Hiper Text
MarkUp Language)
Adalah bahasa pemograntuk mengerjakan html yaitu :
- Notepad
- Notepad ++
- Dreamweper
Hal-hal yang dapat diperhatikan dalam html adalah
1.
File nama misalnya “coba.html” (harus diakhiri
dengan extensi html)
2.
Save as tipe (memilih extensi data).
Syntax :
<html>
<head>
<title>Stament</title>
</body>
</html>
Perintah html :
<html> = tak pembuka
<head> = kepala dari html
<body> = badan dari html yang di dalamnya berisi :
ð
Bgcolor =warna layar
ð
Background =gambar layar
<br> =berfungsi untuk membuak berpindah ke baris bari atau sama
dengan perintah Enter.
<p> = membuat pragraf baru
<ul> = membuat
garis baru
Tempat yang digunakan untuk menjalankan perintah html :
ð
Internet Explorer
ð
Mozila forefox
ð
Opera mini
Laatihan 1 :
Tuliskan sintak berikut di dalam
Notepad
<html>
<head>
<title>Pertemuan
1</title>
</head>
<body bgcolor=green>
Selamat Datang Di STMIK BUDIDARMA MEDAN
</body>
</html>
Atau seperti gambar berikut :
Kemudian simpan dengan nama file =
pertemuan1.html
Cari nama file tersebut di
Explorer dan klik dua kali.
Font
<font> = tulisan yang ada pada
html yang di dalam terdiri dari
ð
Face = jenis tulisan
ð
Color =warna tulisan
ð
Size = ukurran tulisan
<u> = membuat garis bawah pada tulisan
<i> = membuat tulisan miring
<b> = membuat tulisan tebal
<pre> =membaut tulisan sama dengan tulisan mesin tik
Membuat teks berjalan
<marquee> Saya
bisa</marquee>
Ukuran teks
<h1>Dia bisa, aku Juga bisa
!</h1>
<h2>Dia bisa, aku Juga bisa
!</h2>
<h3>Dia bisa, aku Juga bisa
!</h3>
<h4>Dia bisa, aku Juga bisa
!</h3>
<h5>Dia bisa, aku Juga bisa
!</h5>
<h6>Dia bisa, aku Juga bisa
!</h6>
Latihan 2
Tulis perintah berikut ini di Notepad :<html>
<head><h2>Akhirnya aku bisa</h2>
<title>Bisa...!</title>
</head>
<body bgcolor=green>
<b>Saya bisa Karena Belajar</b>
<p>
<ul>Saya bisa karena Belajar</ul>
<u>Saya bisa karena Belajar</u>
<p>
<i>Saya bisa karena Belajar</i>
<br>
<pre>Saya bisa karena Belajar</pre>
<h1>Dia bisa, aku Juga bisa !</h1>
<h2>Dia bisa, aku Juga bisa !</h2>
<h3>Dia bisa, aku Juga bisa !</h3>
<h4>Dia bisa, aku Juga bisa !</h3>
<h5>Dia bisa, aku Juga bisa !</h5>
<h6>Dia bisa, aku Juga bisa !</h6>
<marquee>Pengen Pintar Makannya belajar </marquee>
<b>Selamat Datang</b> <u>Di Web Sederhanaku</i></u></marquee>
<p>
</body>
</html>
atau seperti gambar berikut :
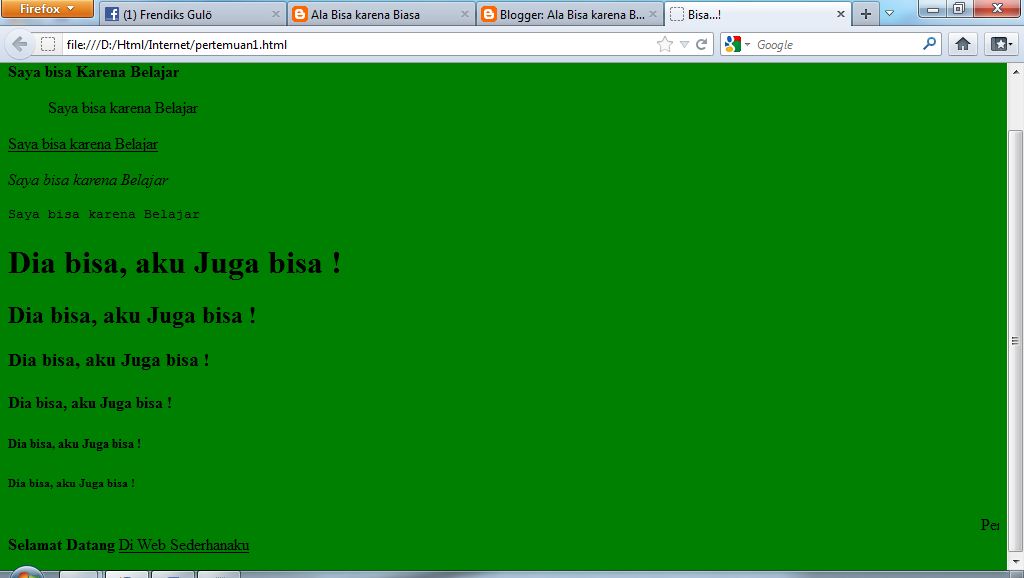
Maka hasil nya sperti berikut ini ;
Semoga bisa membantu teman2 semua.












0 komentar:
Posting Komentar